
概要・課題
シャープ株式会社さまの液晶テレビ「AQUOS」において、2014年以降の機種で、テレビ画面に表示してリモコンで操作する「電子取扱説明書」と、紙媒体の「取扱説明書」を併用するようになったことは、「電子取扱説明書」の制作事例でご紹介しました。
ただし、テレビ画面に「電子取扱説明書」を表示する機能は、比較的大型・多機能な機種にしか搭載されていませんでした。「AQUOS」のラインナップのうち、一部の中小型機種(24~32インチ程度)は、大型機種とシステムが異なるため画面上に「電子取扱説明書」を表示できず、2014年以降の機種でも100ページ以上の「取扱説明書」(紙媒体)を作成していました。
そこで2017年以降、これらの中小型機種については、大型機種の「電子取扱説明書」に相当する内容をWebページ上に表示させて、ユーザーのPCまたはスマートフォン・タブレット等のデバイスでご確認いただく「Web取扱説明書」を作成する方針になりました。
弊社は、シャープ株式会社さまとの共同開発にて、テレビ画面に表示する「電子取扱説明書」のデータをベースにデザイン・レイアウトを変更して、PCまたはスマートフォン・タブレットのWebブラウザ用に最適化する作業を行いました。「電子取扱説明書」は元々HTML/CSSで作られたデータだったため、「Web取扱説明書」のベースとすることが可能でした。
ターゲット
クライアント:シャープ株式会社
利用者:液晶テレビ/有機ELテレビ「AQUOS」エンドユーザー
こだわったポイント
AQUOSの「Web取扱説明書」は、紙媒体の「取扱説明書」表紙にQRコード・URLのリンクを表示して、各ユーザーのデバイスからアクセスしていただくという形式を取っています。
取扱説明書をWeb媒体にする場合は、今回のように紙媒体の取扱説明書から誘導するほか、製品そのものにQRコードを表示して誘導するなどの方法により、ユーザーが適切なタイミングで「Web取扱説明書」にアクセスできるよう配慮する必要があります。
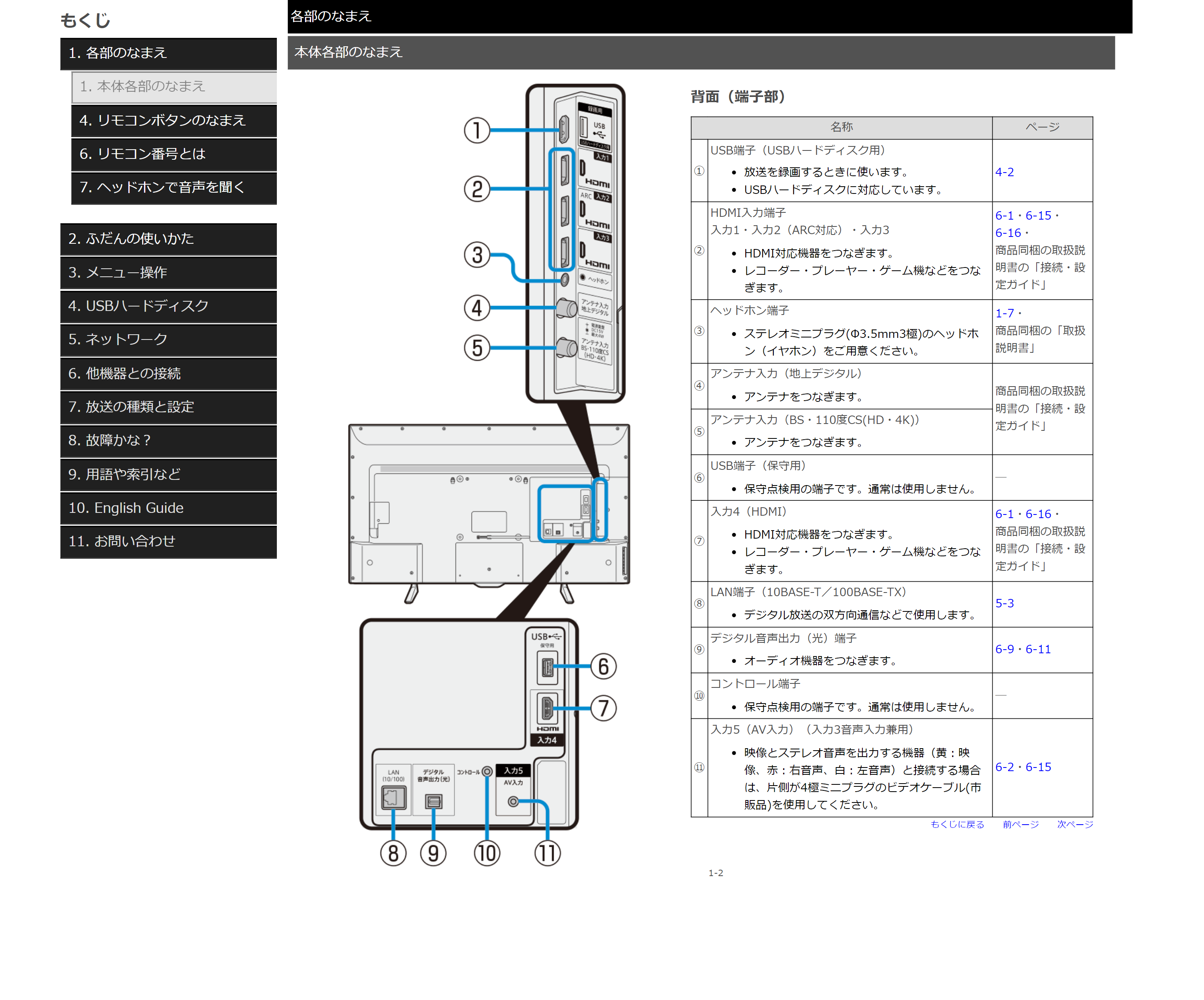
AQUOSのテレビ画面に表示する「電子取扱説明書」は、画面上部に大見出し、左側に中見出しを表示する画面構成になっていました。
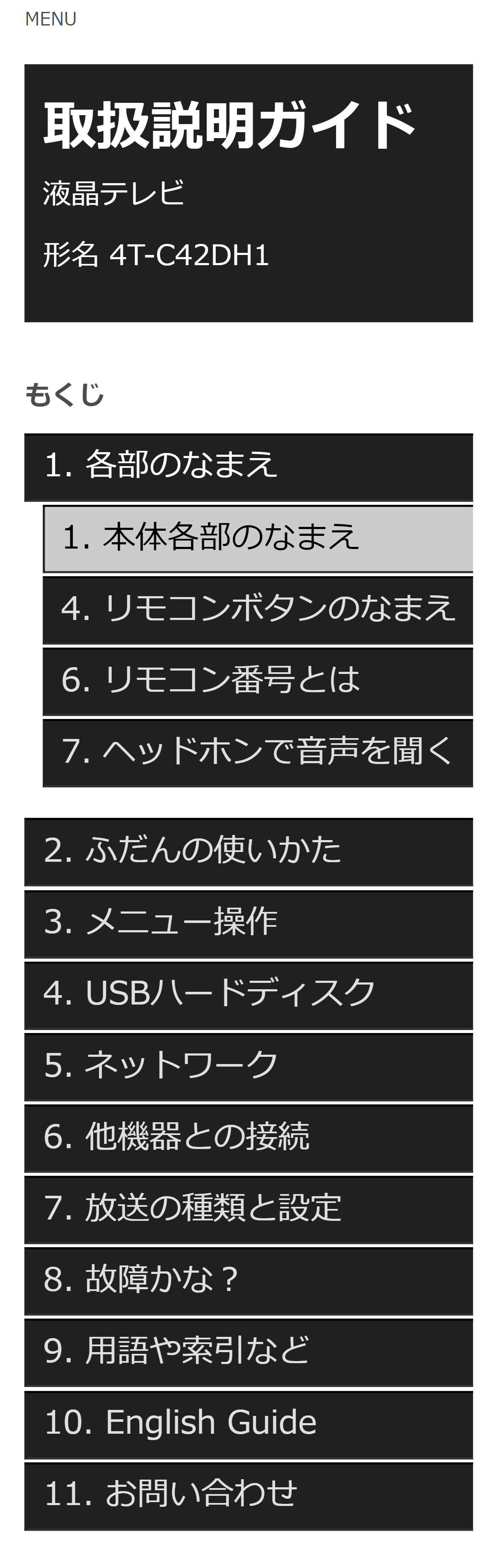
一方、一般的なWebブラウザで表示する「Web取扱説明書」では、パソコン・スマートフォン・タブレットなど様々なデバイスで見たときに、いずれのケースでも問題なく読める状態にする、いわゆる「レスポンシブ対応」が求められます。
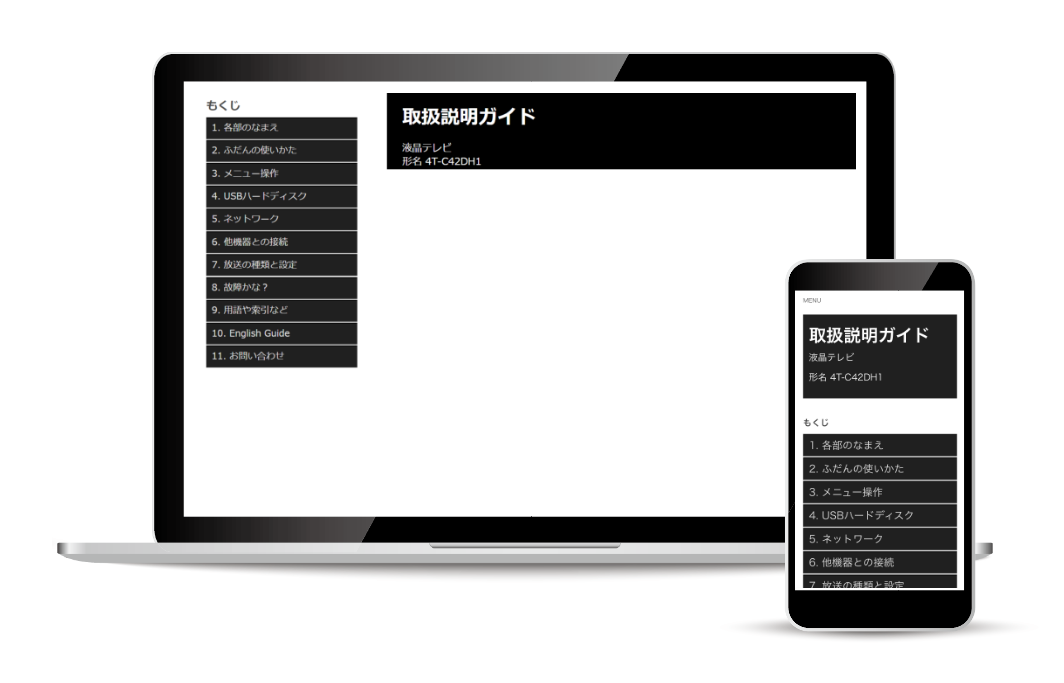
AQUOSの「Web取扱説明書」において、パソコンなど一定以上のピクセル幅があるデバイスで表示したときは、「画面左に目次・画面右に本文」という「電子取扱説明書」と似たレイアウトで表示されるよう設定しました。
一方、スマートフォンなどピクセル幅の狭いデバイスで表示した場合や、パソコンのブラウザ上でウィンドウのピクセル幅を縮めたときは、本文または目次のどちらかが表示されるよう設定しました。本文の表示中は、画面左上の「MENU」を押すと目次に切り換わり、目次内の見出しを押すと該当する本文ページを表示するようになっています。
これらの動作は「電子取扱説明書」と同様、CSSとJavascriptで制御しています。
また本文中でも、スマートフォン等で表示したときに画像が小さくなりすぎる場合は縦並びにするなど、適宜レスポンシブレイアウトに対応しています。
「Web取扱説明書」を提供することで、ユーザー側には
- ・ネット環境があれば必要なときに見ることができ、紙媒体の取扱説明書を保管するスペースを節約できる
- ・必要な情報にアクセスしやすい
といった利便性があります。
一方、製品を提供するメーカーとしても、
- ・印刷のコスト・時間を節約できる
- ・頻繁に改訂が発生するようなケースで情報を更新できるため、メンテナンスが容易
などのメリットがあります。
「Web取扱説明書」の制作についても、弊社ではデータの構成から実際のデータ制作・納品まで対応可能ですので、お気軽にご相談ください。