
概要・課題
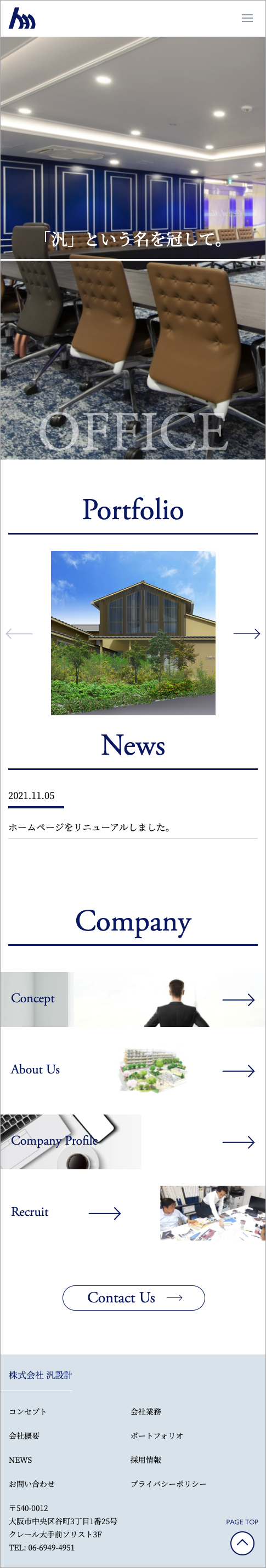
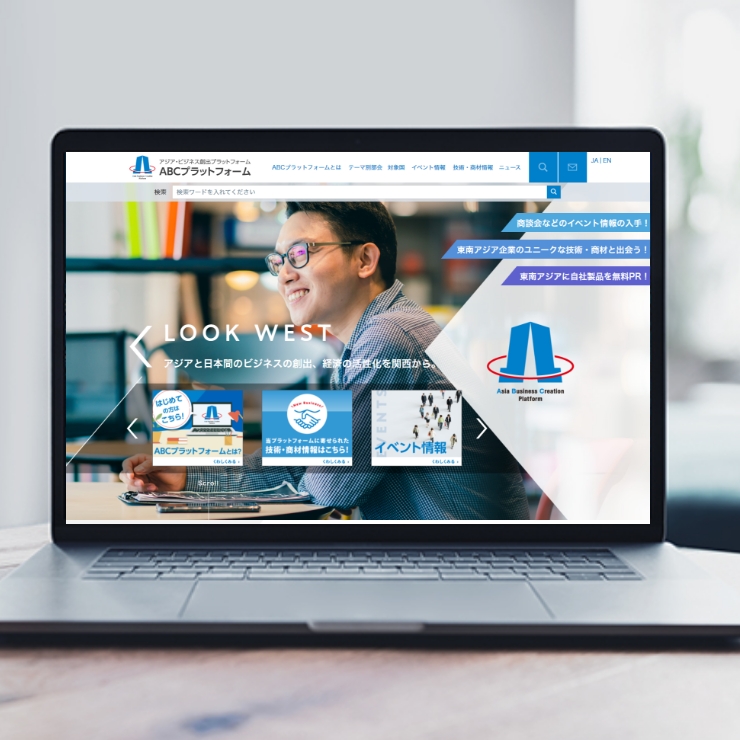
ユーザーの利便性を高める、レスポンシブデザインへの対応
レスポンシブデザインとは、パソコン・スマートフォンなどのデバイスの画面サイズによって、そのデバイスに適した表示になるデザインのことです。
近年、スマートフォンの世帯保有率が86.8%となっており(※)、スマートフォンユーザーにも配慮した表示や操作性が必要となっています。またGoogleの検索ではスマートフォンに対応したWebサイトの方が上位に表示される仕組みなので、検索の際に見つけてもらいやすくなります。
レスポンシブ化により、読みやすさ・操作性・検索性のいずれも高まります。
※総務省:令和3年 情報通信白書より
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r03/html/nd242110.html
デザインコンセプト
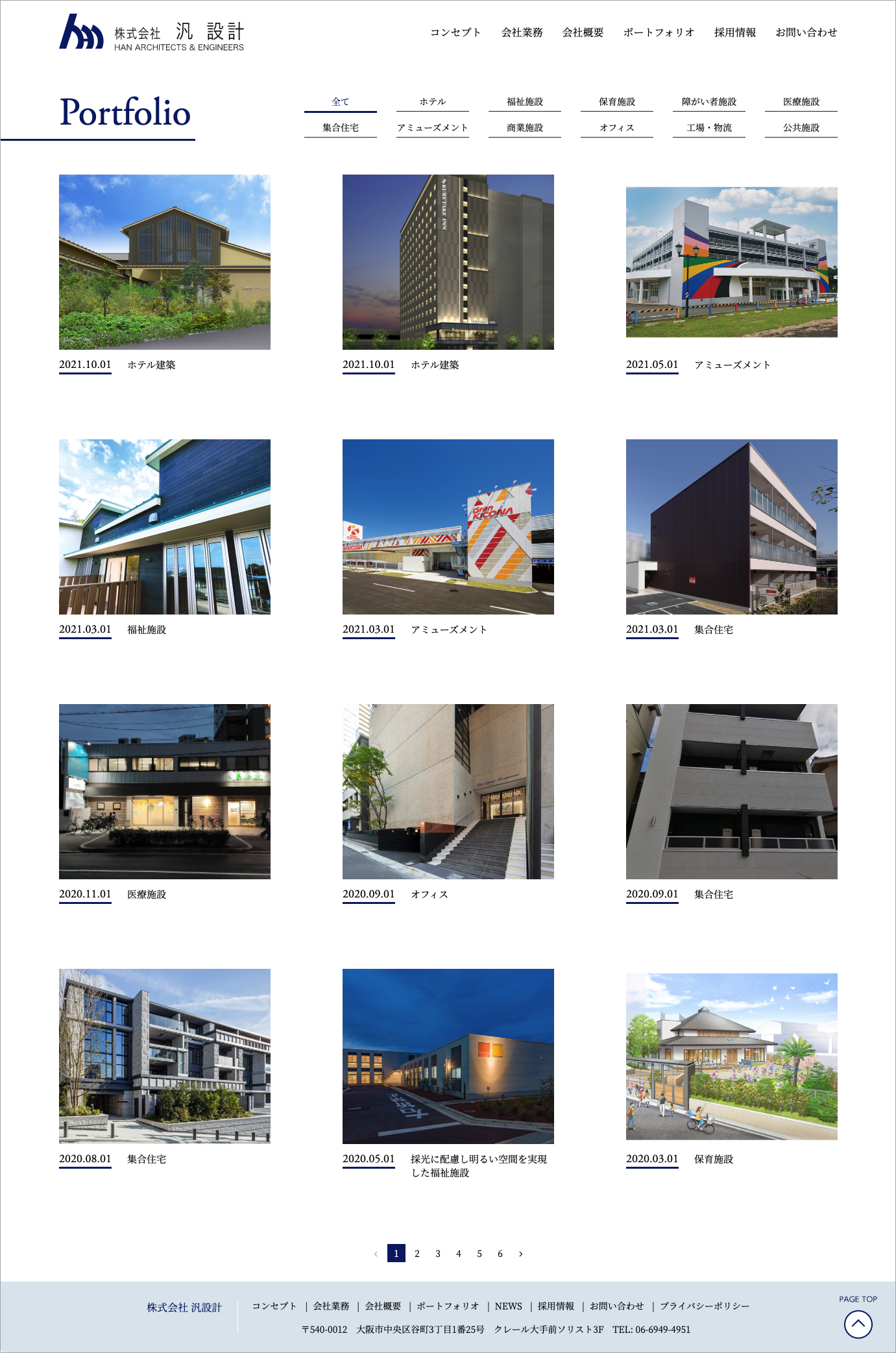
クライアント側で更新ができる、CMS(コンテンツ マネージメント システム)の導入
CMS(コンテンツ マネージメント システム)は、Webサイトの内容を専門知識がなくても更新できるシステムです。ブログを自社運営する際などによく利用されています。
今回は、建築設計の事例を見やすくしたいという要望から、ポートフォリオ(事例集)のページに導入しました。「公共施設」「福祉施設」「集合住宅」といったジャンル別でも表示でき、より早く目的の事例を見られるようにリニューアルしました。
また、採用情報のページにもCMSを導入。状況が変わりやすく頻繁な更新が想定される場合に有効です。
ターゲット
クライアント:株式会社汎設計
BtoBサイト











大阪市の建築設計事務所である、株式会社汎設計さまのホームページをリニューアルしました。今回リニューアルしたポイントは、2つあります。