前回は動画でグラフに動きをつける方法をご紹介しましたが、
データの数値を強調したいときには、
・カウントアップ(数値が大きくなる)
・カウントダウン(数値が小さくなる)
の手法も効果的です。
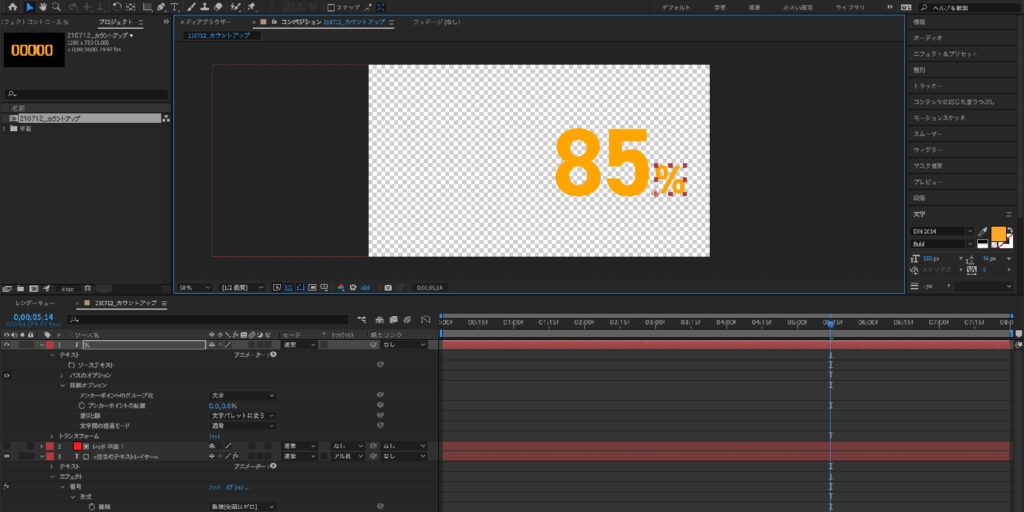
今回は、After Effectsの「番号」エフェクトを使った方法をご紹介します。
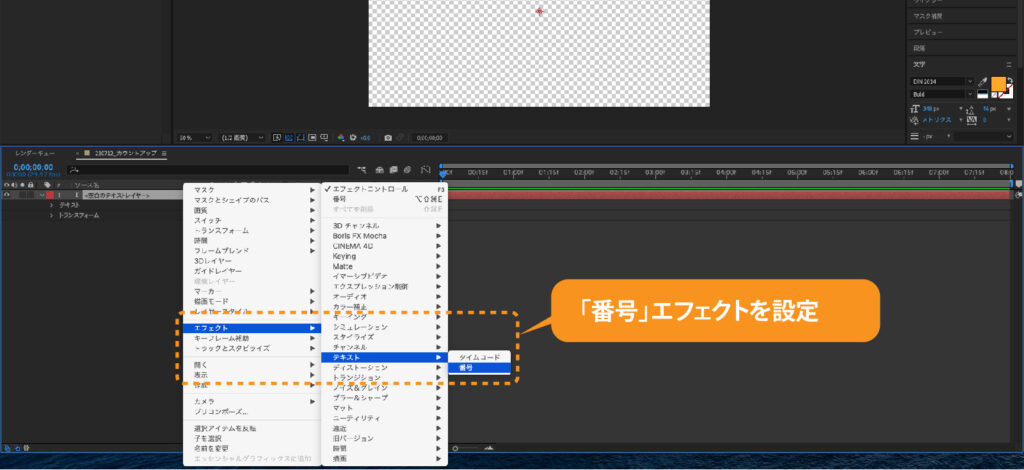
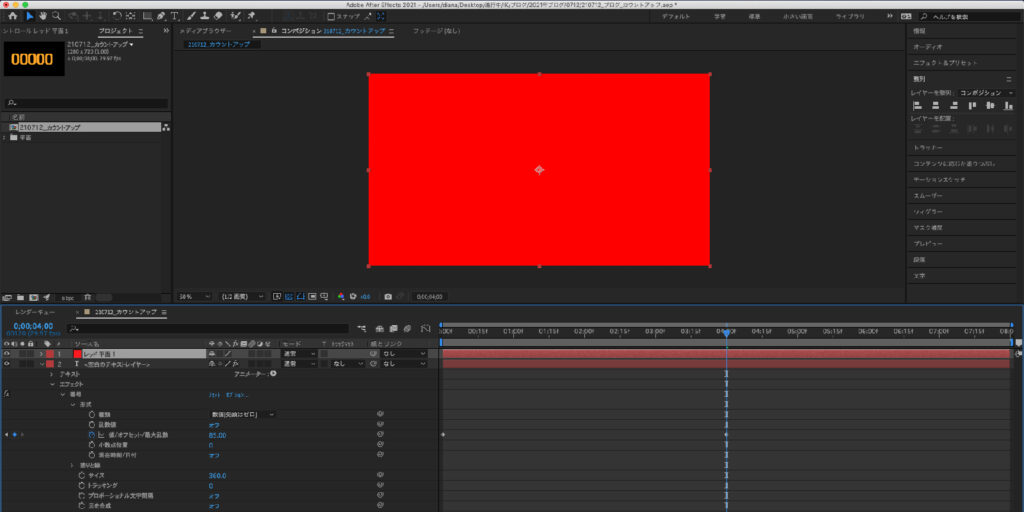
1.「新規レイヤー>平面」を作成
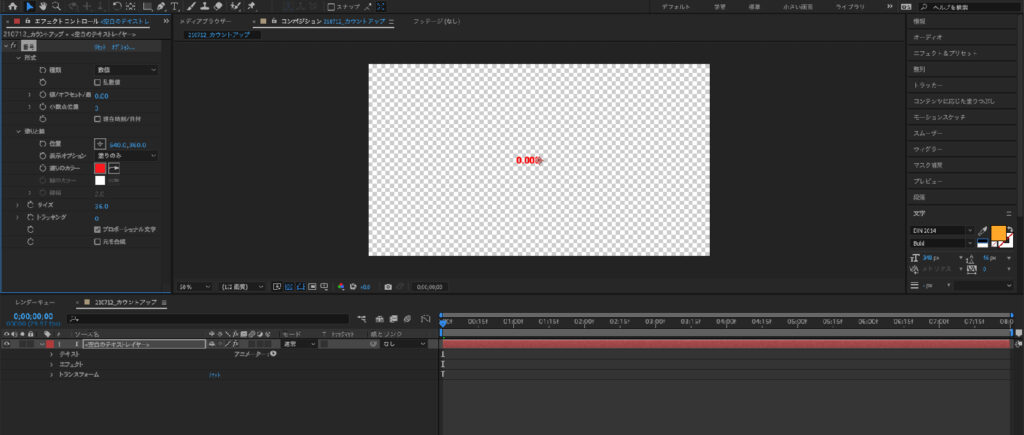
その後、平面レイヤーに「エフェクト>テキスト>番号」を設定します。

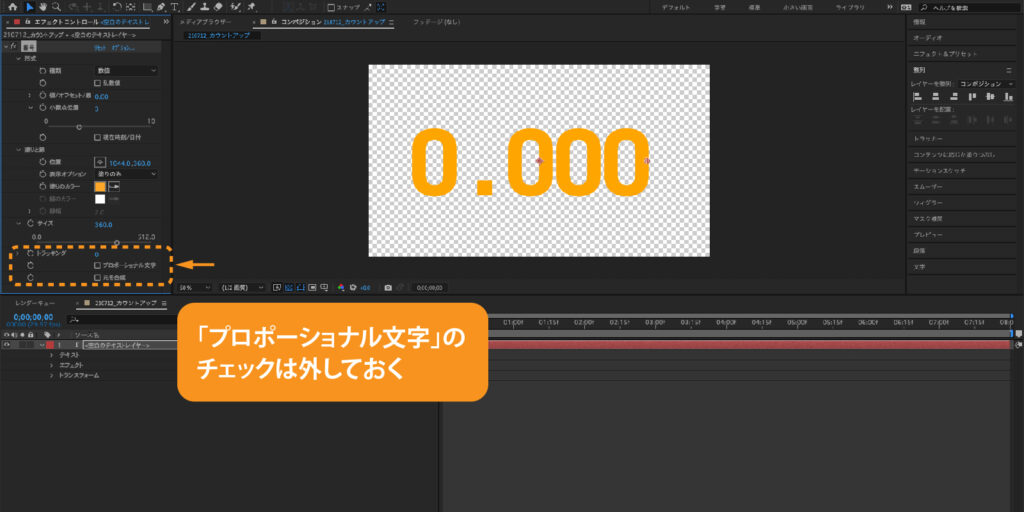
2.デザインに応じてフォントを設定

↓ この時「プロポーショナル文字」のチェックを外します。これで、数字の幅の差によりブレて見えることを防ぎます。

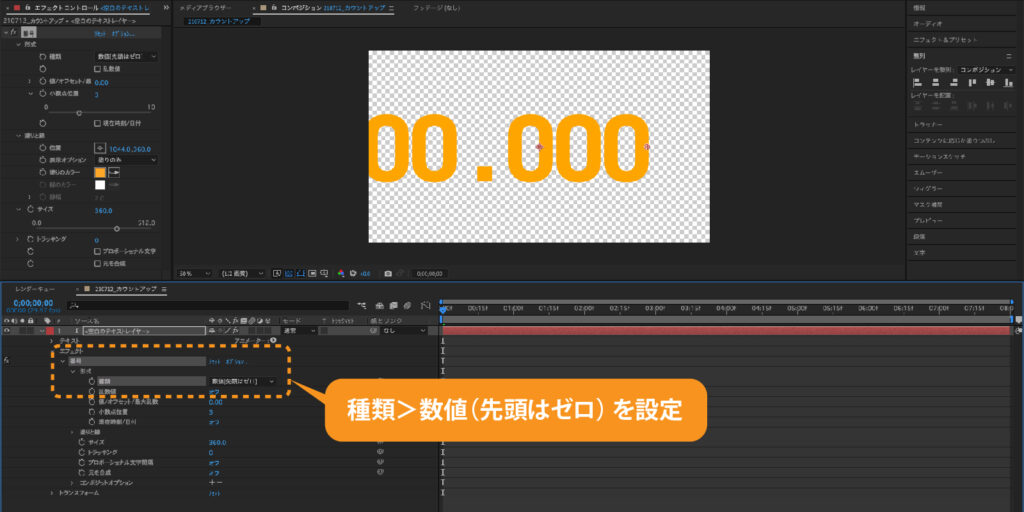
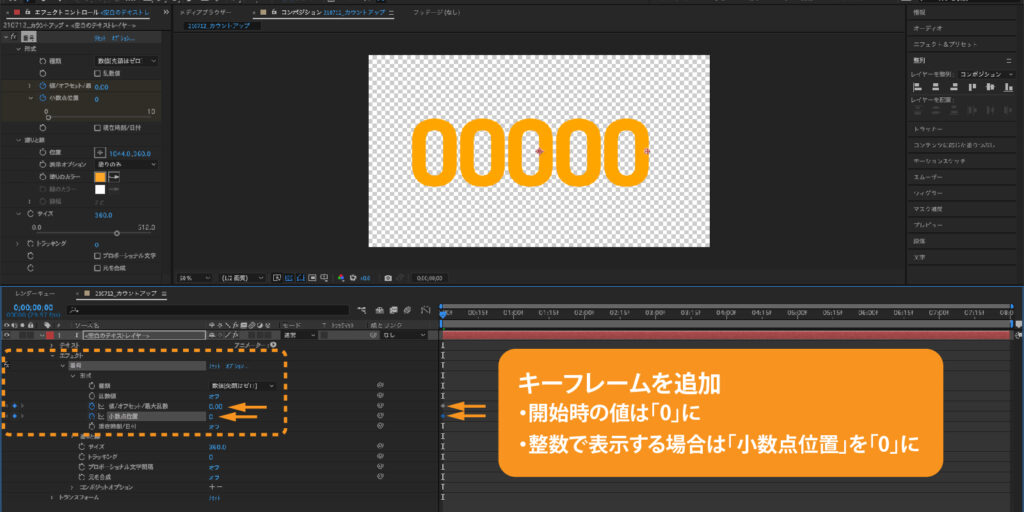
3.エフェクト「番号」に「種類>数値(先頭はゼロ)」 を設定

4.エフェクトにキーフレームを追加
開始時には0を入力し、小数点以下の桁数を指定します。
終了時には必要に応じた値を入力します。

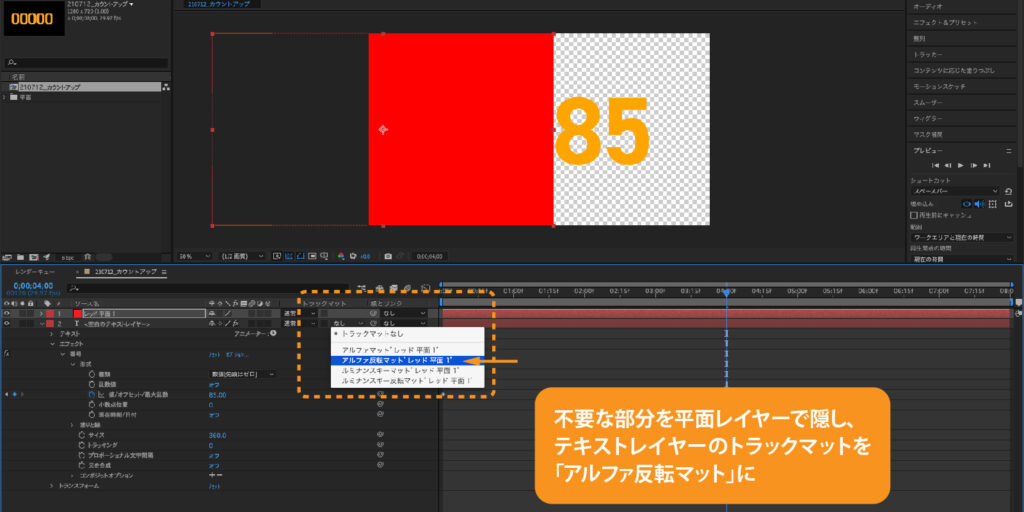
5.不要な桁の部分を隠す
まずは、「レイヤー>新規>平面」で、平面レイヤーを作成します。

次に、不要な部分を平面レイヤーで隠し、
テキストレイヤーのトラックマットを「アルファ反転マット」に変更します。

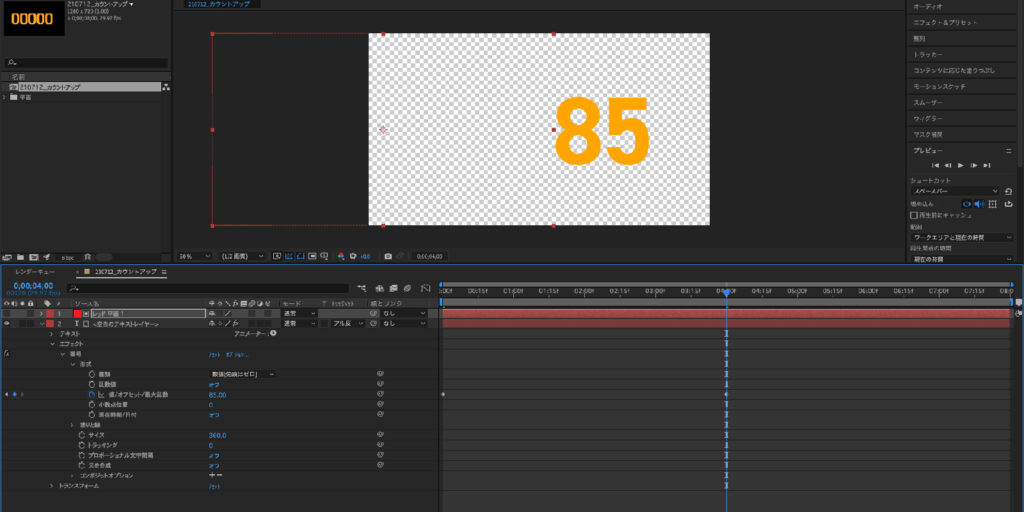
不要な部分を隠すことができました。

必要に応じて、単位などを加えます。

以前ご紹介した円グラフのアニメーションと組み合わせると、こんな感じです。

一向社では、企画・編集・インフォグラフィックなど映像に関するご相談も承っています。