最近一向社でも、動画制作の引き合いが増えています。
企業や学校を紹介する内容が多いのですが、その中で実績を示す数字やデータがあると視聴者の興味を惹きますし、そのグラフに動きがあると強く印象に残ります。
既にパンフレットなどで作成したIllustratorデータがある場合は、After Effectsで加工することで、効果的なビジュアルを創り出すことができます。
Illustratorで準備
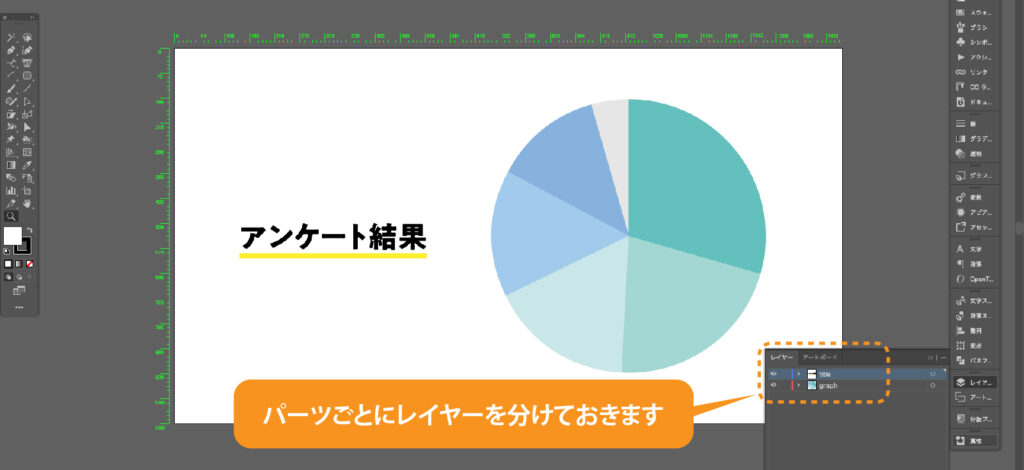
Illustratorで、画面の比率に合わせてレイアウトします。
その際、パーツごとにレイヤーを分けておくと、After Effectsでの動きを個別に設定できます。

After Effectsでの設定
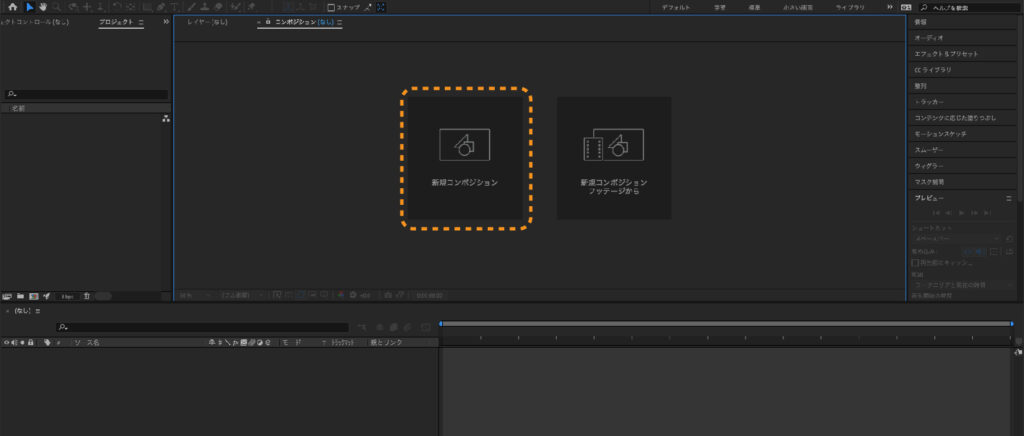
「新規コンポジション」を選びます。

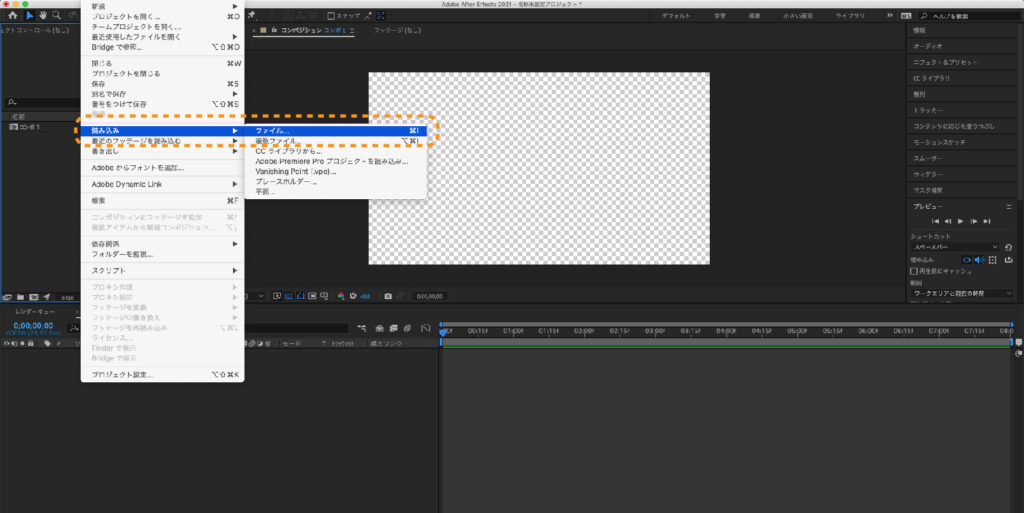
ファイル>読み込み>ファイル と進みます。

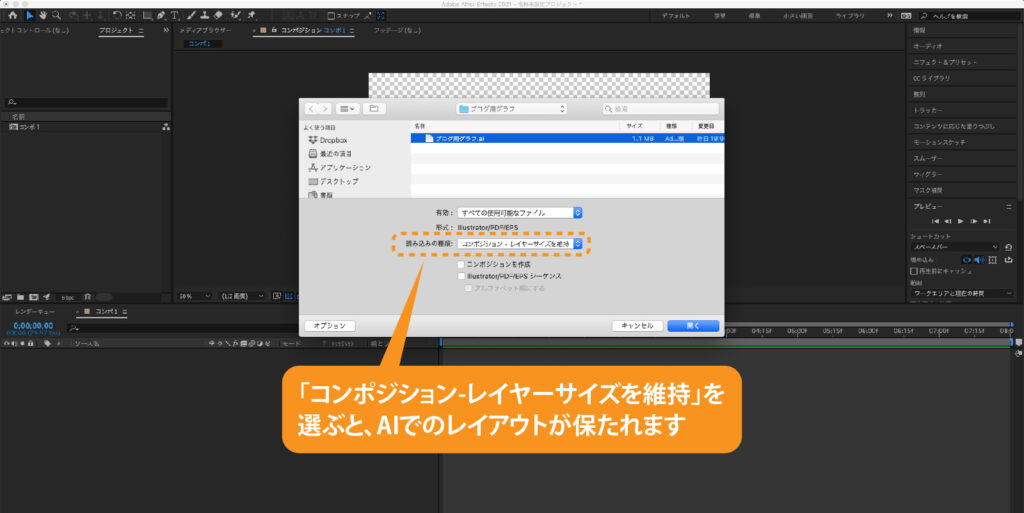
複数のパーツがある場合は、「コンポジション-レイヤーサイズを維持」を選ぶと、
Illustratorのレイヤー情報が維持された状態で読み込まれます。

↓ 読み込み終えた状態です。

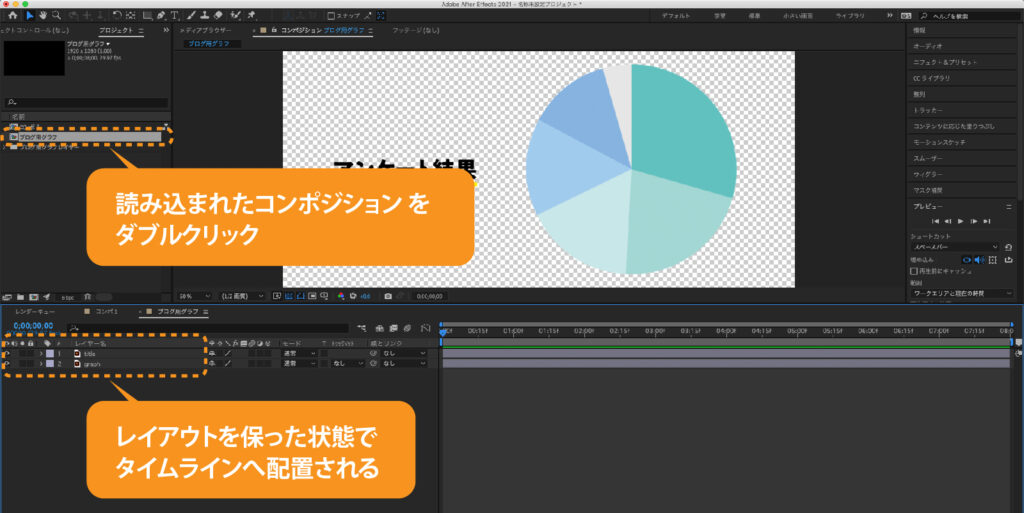
読み込まれたコンポジションをダブルクリックすると、Illustratorでのレイアウトを保った状態で、タイムラインへ配置されます。

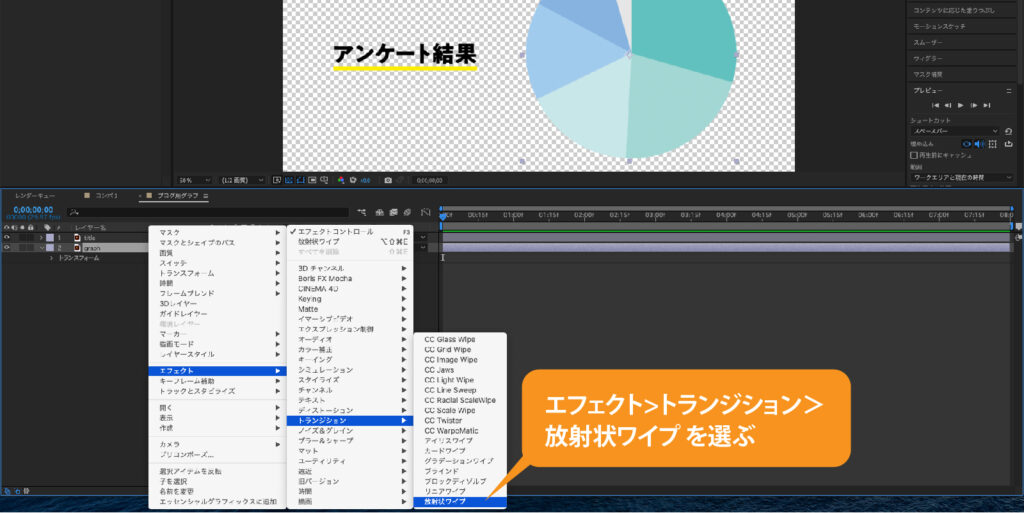
円グラフのレイヤーを選択した状態で、「エフェクト>トランジション>放射状ワイプ」を設定します。

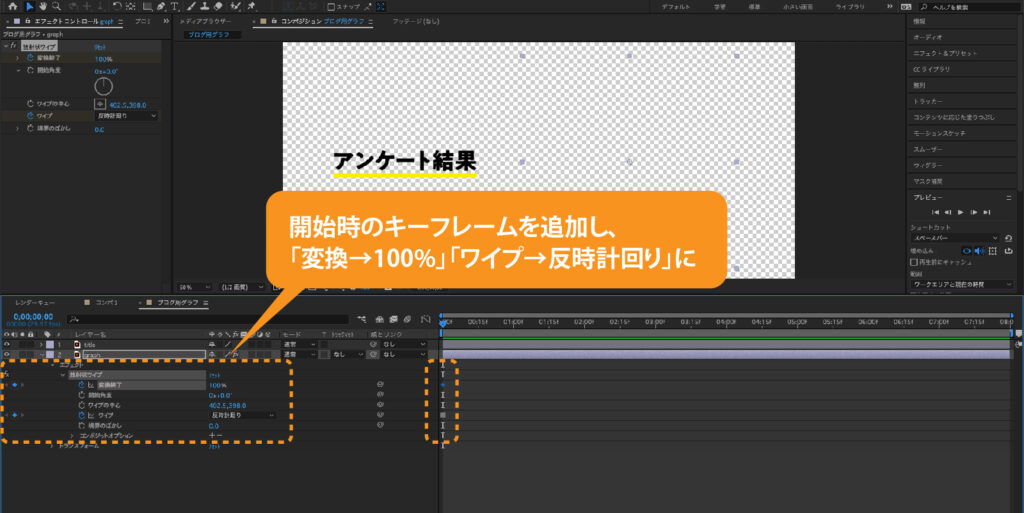
タイムラインに、キーフレームを設定します。
まずは、「エフェクト>放射状ワイプ」に表示されている時計マークをクリックして、開始時のキーフレームを追加します。
開始時のキーフレームは、
・変換→100%
・ワイプ→反時計回り
に設定します。

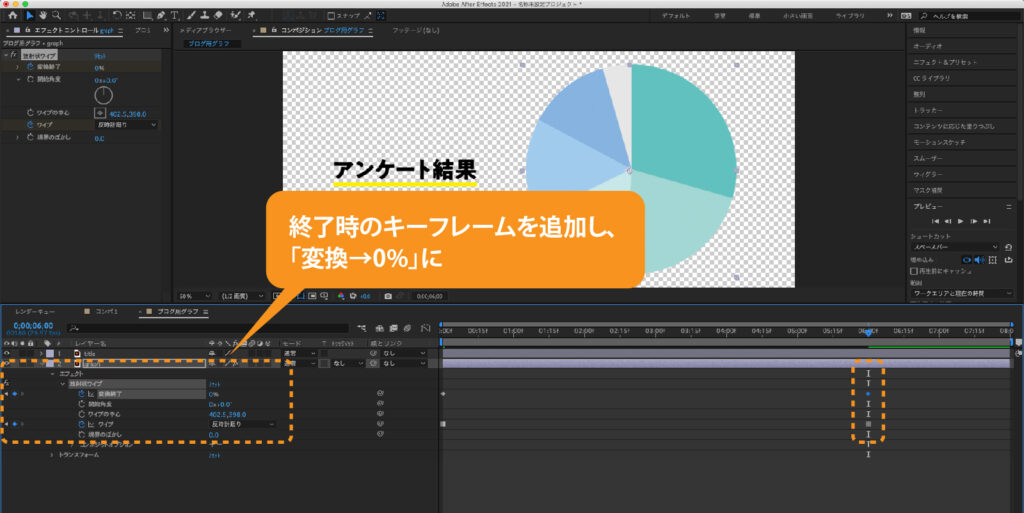
次に、終了時のキーフレームを追加します。
・変換→0%
に設定します。

必要なファイル形式で書き出し、完成です。

企業・学校とも、PR動画の活用の機会は、これからますます増えそうです。
一向社では撮影・編集も承っていますので、どうぞお気軽にご相談ください。